Quelles nouveautés arrivent sur les PWA en 2023 ? Voici la question à laquelle nous allons répondre en nous appuyant sur nos recherches et une conférence donnée par Maximiliano Firtman qui est un spécialiste argentin dans le développement web et plus particulièrement les PWA. Sa conférence « The PWA Cheat Sheet for 2023 » de 48min en anglais est visible sur Youtube pour les plus curieux et curieuses d’entre vous 😉
Dans cet article nous verrons 4 blocs de nouveautés des PWA. Nous commencerons par les nouveautés au niveau du support. En deuxième point, celles liées à l’expérience d’installation de l’application. En 3ème point, l’expérience d’utilisation de l’application. Et enfin, les nouveautés concernant l’intégration et du support sur les plateformes.
Petit rappel, c’est quoi des PWA ?
Une PWA, ou Progressive Web Application, est une application qui dispose de fonctionnalités supplémentaires par rapport à une app web classique :
-
- Installable sur mobile ou desktop, comme une application native
-
- Fonctionne de façon déconnectée
-
- Peut envoyer des notifications
-
- Peut faire tourner des traitements en arrière-plan
Vous pouvez aller voir sur le site https://web.dev/learn/pwa/. Il y a beaucoup d’informations sur ce site pour apprendre à développer sur le web et notamment des PWA.
Partie 1 : Basic PWA support
Etat des lieux du support
Notre 1er point concerne le support, qui est maintenant très bon. Au tout début les PWA ont été poussés par Google sur Chrome. Les autres navigateurs les ont ensuite supportés petit à petit. Même si toutes les fonctionnalités ne sont pas supportées par tous les navigateurs, comme nous le verrons par la suite, les fonctionnalités de base sont désormais disponibles pour la majorité des utilisateurs : 97% pour les “Offline-ready browsers” et de 88% pour les “Web users can install a PWA”.
Le service worker
Le service worker est désormais optionnel. Il n’est plus obligatoire pour qu’une application soit considérée comme une PWA. Ce qui pouvait être lourd, car certaines applications n’ont pas besoin de ce service. Pour rappel, le service worker va gérer tous les services en arrière-plan et notamment la mise en cache des assets. Il est donc maintenant beaucoup plus simple de transformer une application en PWA. Il suffit de définir un fichier manifeste décrivant les caractéristiques de l’application pour pouvoir l’installer.
Partie 2 : L’installation d’une PWA
Les boutons d’installations
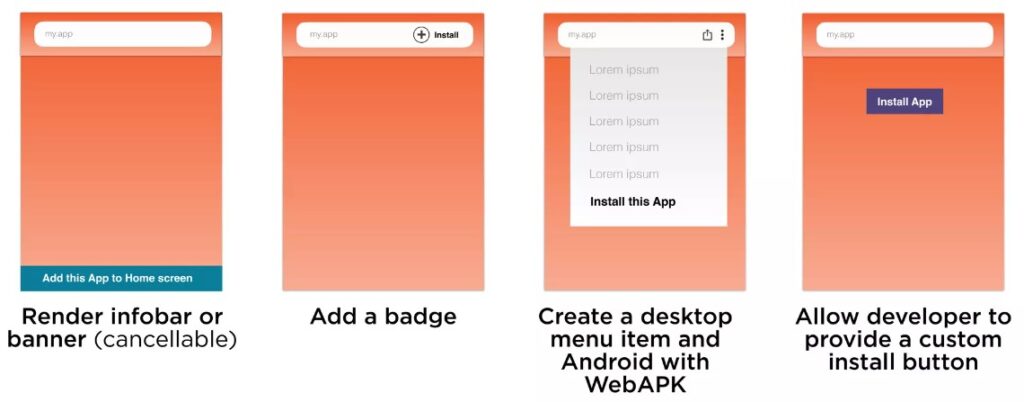
Il est maintenant possible de personnaliser le bouton d’installation de l’application. Auparavant, il s’agissait d’une pop-up qui arrivait directement sur smartphone et sur les versions Desktop aussi. Maintenant il est possible de récupérer l’event d’installation et de le garder pour plus tard afin de l’associer à un bouton où on veut dans l’application. Le bouton pourra être mis en bas de l’app, dans la barre d’adresse, dans le menu, en somme vraiment où l’on veut.
Au niveau du support les fonctionnalités sont supportées par :
-
- Chrome
-
- Edge
-
- Android
Firefox et Apple sont en retard sur ces nouveautés. Elles arriveront peut-être en 2025, qui sait ?

La pop-up d’installation
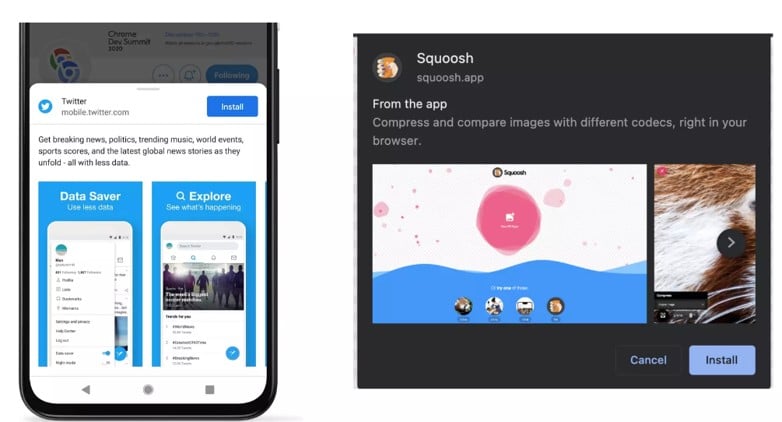
En plus du bouton, la pop-up d’installation devient elle aussi personnalisable. Cette pop-up s’affiche au moment où l’utilisateur clique sur le bouton d’installation. On peut désormais personnaliser le contenu, y mettre un descriptif de notre choix, des captures d’écrans de l’application, etc. C’est un vrai plus pour donner envie à l’utilisateur de télécharger l’application.
Cette nouveauté n’est actuellement disponible que sur Android. Et cela devrait arriver vers la fin d’année 2023 sur Chromium pour Desktop.

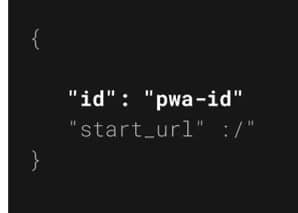
ID d’application
Un nouvel attribut “ID” dans le app.webmanifest. Jusqu’à présent l’id application était calculé à partir de l’url. Cela n’était pas vraiment optimal, car si l’on ne voulait plus de l’application et qu’on la supprimait, on perdait potentiellement son ID. Ensuite le navigateur ne pouvait pas raccrocher le cache ni d’autres choses qui sont reliés à l’ID, en cas de changement d’URL. Cela posait aussi des problèmes s’il y avait plusieurs applications sur un même nom de domaine. Avec cette évolution, il est maintenant possible de définir l’ID souhaité, cela quel que soit le navigateur. Chrome et Edge supportent déjà cette évolution, Android, Firefox et Apple l’auront prochainement…

Partie 3 : L’expérience d’utilisation de l’application
Les icônes d’applications
En 2023, les icônes évoluent ! Il est possible d’avoir des “maskable icons”. Un “maskable icon” c’est une icône avec beaucoup de padding autour ce qui fait que l’icône du téléphone ou du navigateur, pouvoir reprendre l’icône et la masquer avec le style natif du système. C’est pour l’instant uniquement disponible sur Android. Le « maskable icon » se définit dans le manifeste, dans lequel on va pouvoir préciser qu’une icône est « masquable » ou non. Grâce à cela, Android va pouvoir l’interpréter et le mettre à la bonne forme. (cf ci-dessus)

Icône SVG
Les icônes peuvent enfin être définies en SVG sur Chromium Desktop et bientôt sur Android. Ce qui permet d’éviter de définir plusieurs tailles d’icônes.
Icône cheatsheet
Au moment de faire une PWA, voici les recommandations en termes de tailles d’icônes :
-
- Icône en 512×512 non-maskable pour Android
-
- Icône en 512×512 maskable pour les nouvelles versions d’Android
-
- Icône spécifique 180×180 pour iOS/iPadOS, car ils ne prennent que cette taille d’icône
-
- Et une icône en SVG pour Chromium Desktop
Si ces critères de tailles d’icône sont respectés, l’application va couvrir tous les navigateurs.
Le Splash screens
Quand une PWA s’ouvre sur mobile, un Splash screen est affiché à l’utilisateur. La façon dont il est géré est très différent entre Android et iOS. Sur Android, le Splash screen est dynamique, car il est construit à partir du logo, de la couleur et du nom pris dans le manifeste. Il va donc afficher en arrière-plan la couleur, le logo au milieu, le titre juste en dessous et c’est ça qui donne le Splash screen.
Sur iOS c’est un Splash screen statique qui est sous forme d’image. Ce qui est, on ne va pas se mentir, assez pénible, parce qu’il faut définir une image par résolution possible pour les Iphones et tous les Ipads.
Mais bonne nouvelle !! Il y a un nouvel outil permettant de générer des Splash screen automatiquement pour tous les formats iPhones et Ipads !
Le voici : https://github.com/elegantapp/pwa-asset-generator
Le Theming
Il est possible désormais possible de définir le thème via le manifeste, via une balise meta html ou dynamiquement en venant la modifier avec du Javascript. Par exemple, on peut changer la couleur de l’application si on a une application qui est multiclients.
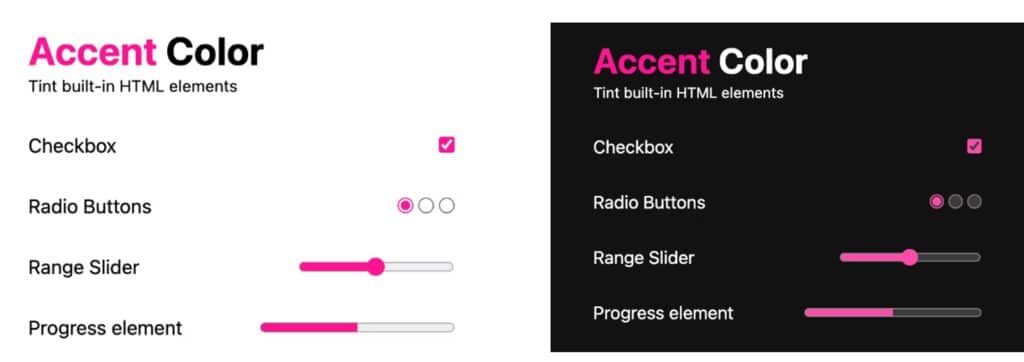
Nous pouvons utiliser les propriétés CSS “accent-color” qui va définir les couleurs des inputs, des radios buttons, etc, et “color-scheme” qui lui permet de définir par exemple un mode light et dark. Il est possible de combiner ces deux propriétés. Ce qui offre des possibilités de theming très intéressantes en CSS pur.

L’amélioration desktop
La balise <title> est maintenant utilisée pour le titre de la fenêtre de l’app sur Windows, Mac et Linux. Il est également possible de contrôler la fenêtre avec les méthodes de Javascript window.moveTo/resizeTo/Open. Il y a un support multi-écrans et une autre évolution intéressante est la possibilité de customizer la barre de la fenêtre. Par exemple, en y ajoutant un contrôle ou une barre de recherche.
Une évolution uniquement disponible sur Chromium Desktop pour le moment.
Partie 4 : L’intégration sur les plateformes
L’authentification
L’intégration sur les OS permet d’avoir un support de nombreux modes d’authentification qui sont proposés par les plateformes comme :
-
- Web Authentication
-
- Windows Hello
-
- Chrome Desktop
-
- Androoid biometrics
-
- FaceID & TouchID sur iOS et macOS
-
- PassKey
-
- Private Access Token
C’est très intéressant, car cela va permettre d’ouvrir d’autres possibilités d’authentification en s’appuyant sur les mécanismes d’authentification natifs mis à disposition par les plateformes.
Background sync
La nouveauté “Background sync” sur Chromium Desktop permet de différer en arrière-plan des appels serveurs. Ce qui est intéressant pour l’utilisateur qui a une perte temporaire de réseau, car l’appel va être différé au moment où le mobile retrouve du réseau.
Cette opération “Background sync” peut être définie comme du one-time ou du périodique. Ce deuxième mode va par exemple permettre de faire de la synchronisation à intervalle régulier.
Notifications PUSH
La PWA a la possibilité de demander l’autorisation d’envoyer des notifications à l’utilisateur, comme une application classique. Cette fonctionnalité, longtemps absente sur iOS et MacOC a enfin été annoncé par Apple en 2023.
Fichier et protocoles
Il est maintenant possible d’associer des actions à des types de fichiers. Par exemple, mon app peut lire des CSV et donc peut l’ouvrir avec la fonction “Ouvrir avec…”. On se rapproche donc d’une application native. Il est possible de définir des protocoles custom à ouvrir par l’application. Par exemple : ouvrir une carte, ou autre. Les boutons “Partager …” sont à présent supportés sur iOS et Android.
Partie 5 : Limites et avantages des PWA
La première des limites des PWA est que toutes les fonctionnalités ne sont pas encore supportées sur tous les navigateurs. Il est primordial de bien définir le périmètre des fonctionnalités et les devices cibles dès le début du projet. Un autre point qui peut être contre intuitif est que les nouvelles versions de l’application ne se sont pas disponible instantanément pour l’utilisateur au rafraichissement de la page. En effet, la mise à jour se fait en premier en arrière-plan puis il faut envoyer une pop-up à l’utilisateur pour qu’il mettre à jour. Et enfin la dernière limite est que nous sommes soumis au fonctionnement interne des navigateurs qui peuvent par exemple décider de supprimer le cache s’ils estiment qu’il est corrompu même si ce n’est pas le cas.
Les avantages majeurs sont la possibilité d’avoir une application déconnectée, des notifications et l’installation sans avoir à passer par un store d’apps. Un autre avantage se trouve du côté green IT, car on va pouvoir économiser de la bande passante entre les serveurs grâce à une gestion des appels de synchronisation plus fine. Par ici pour plus d’info : best-practices/BP_4007_fr.md at main · cnumr/best-practices · GitHub